Interested in implementing access control for Docusaurus? Check out our integration guide here.
What is Docusaurus?
Developed by Meta, Docusaurus is a fully customizable, static site generator primarily used to publish documentation. It is built using React and was first released publicly in 2017.
At SlashID, we love Docusaurus and use it for our developer portal.
You can find docusaurus-slashid-login on GitHub.
Adding Identity to Docusaurus
Like most developer-focused companies, we expose part of the functionality of our backend services through our REST APIs.
To interact with our API, you must add two fields to the API request headers: an API Key and a SlashID Organization ID.

Our goal was to improve the Developer Experience and get rid of the repetitive step of filling in the SlashID-OrgID and the API key when our customers use our developer portal.
To solve this problem we decided to add an identity layer to Docusaurus and use our Data Vault attribute storage module to autofill API keys and REST API parameters for our customers.
Today we are releasing the SlashID theme which adds authentication support to OpenAPI together with a fork of the Docusaurus OpenAPI plugin that reads user data and autofills parameters or headers that match any of the user attributes.
While our use case is niche, you can also use the theme for other use cases - for instance, to serve internal documentation without exposing it publicly to the internet.
The developer experience
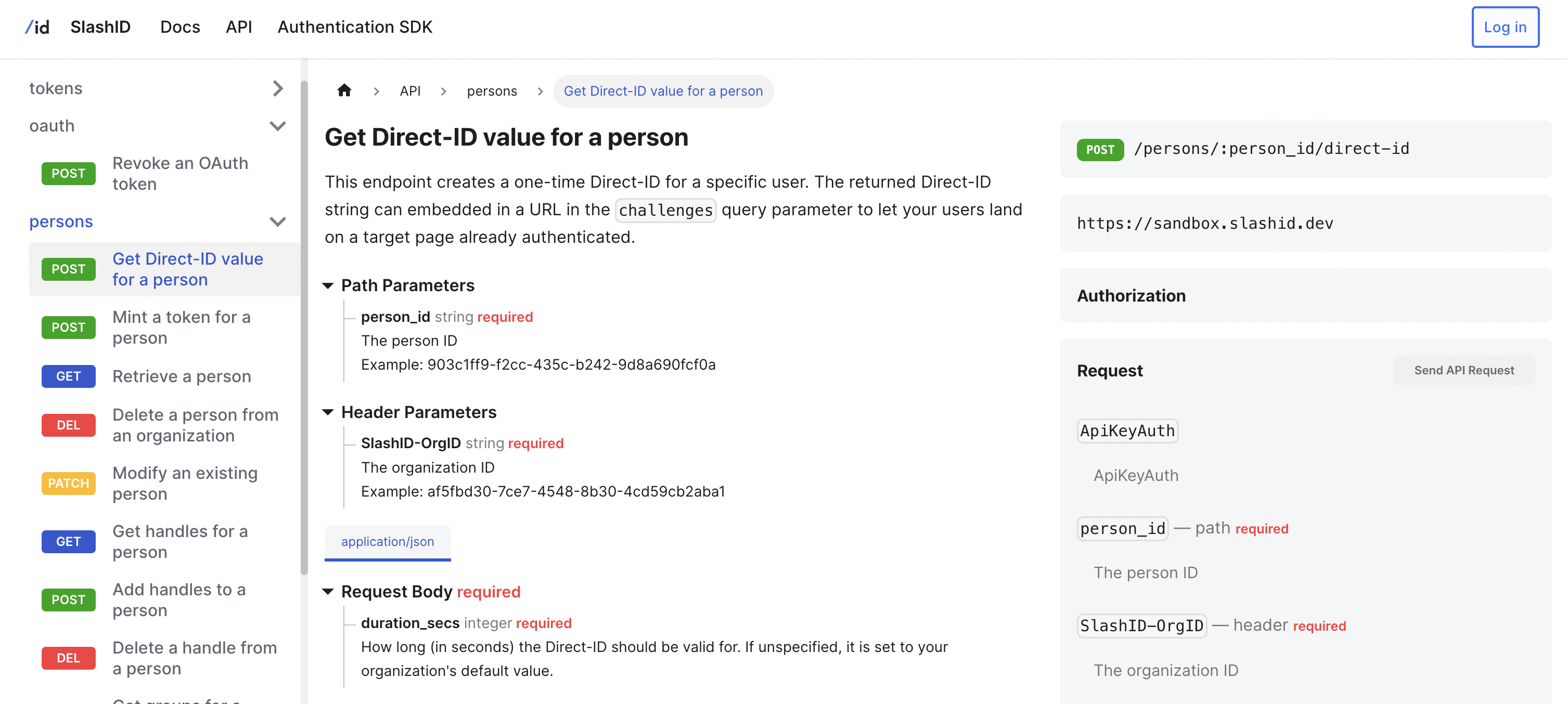
A developer can log into our portal either through one of the supported passwordless methods or through a DirectID invite link so they don’t have to authenticate at all.
You can try it yourself on our developer portal, please ask us for an API key!
Internals and Security
To add support for login we swizzled the Root component of Docusaurus. Docusaurus renders the Root component on the top of the React component tree making it the perfect candidate as a container for authentication state. When authentication is set to mandatory, our theme checks whether a user is authenticated before displaying the rest of the React tree.
Our fork of the docusaurus-openapi-docs theme will look for attributes names stored in the persistentParamNames config of docusaurus and if those attributes are parameters or headers in the REST API it the theme will autofill them with the user attributes stored in Data Vault.
While we do not recommend storing production API keys without adequate access control, our Data Vault module encrypts user data and attributes with a per-user, per-attribute key whose root of trust is derived from an HSM making the storage of any information in our database a safe choice.
Putting it all together
Using the docusaurus-slashid-login with docusaurus-openapi-docs is a simple five steps process:
-
Add the theme to your docusaurus project
yarn add docusaurus-theme-openapi-docs-slashid docusaurus-theme-slashid docusaurus-plugin-openapi-docs-slashid -
Configure the openapi plugin as described in the README of the docusaurus-openapi-docs repository
-
Add a theme property to the
configobject indocusaurus.config.js:themes: [ "@slashid/docusaurus-theme-openapi-docs-slashid", "@slashid/docusaurus-theme-slashid", ], -
Add a property to the
themeConfigobject indocusaurus.config.js:slashID: { orgID: YOUR_SLASHID_ORGANIZATION_ID } -
Add a property to the
configindocusaurus.config.jswith the list of Data Vault attributes you’d want to prefill in docusaurus:customFields: { persistentParamNames: ['SlashID-OrgID'] },
That’s it.
Contributing and Feedback
We’d love to hear any feedback you might have on the project! While support for the theme is best-effort, we actively maintain it for our developer portal so we’d love to see it grow.
To get started, sign up for a free SlashID account and then follow the steps outlined in the documentation.